van Vimexx op 29-05-2019
Waar men voorheen louter gebruik maakte van een desktop, om op het Internet te kunnen surfen, gebeurt dit sinds de introductie van de Apple iPhone in 2007 ook steeds meer mobiel. Tablets en smartphones zijn al jaren niet meer weg te denken uit ons dagelijks leven, met tot gevolg dat het hebben van een responsive website steeds belangrijker wordt. Uit onderzoek van onze vrienden bij Marketingfacts, blijkt dat gemiddeld meer dan de helft van alle bezoekers een website mobiel bezoekt. Allemaal leuk en aardig, maar wat is nu precies een responsive website en waarom heb ik het nodig?
Wat is responsiveness?
Responsiveness, zoals het woordenboek dit definiëert, is dit "het vermogen om gelijk te doen wat wordt gewenst". In de context van een website, komt dit er op neer dat een website zich moet aanpassen aan de omgeving waarin hij geopend is, om zo de optimale beleving te bewerkstelligen. Voorheen was het de standaard om dit probleem op te lossen door twee websites te maken, eentje specifiek voor de desktop en eentje specifiek voor mobiel gebruik. Het maken van twee losse websites is natuurlijk enorm tijdrovend, zowel in het maken als in het latere onderhoud ervan. Tegenwoordig doen we dit daarom anders! Namelijk door exact dezelfde website te serveren, maar deze op basis van CSS dusdanig te transformeren, dat deze zich netjes kan aanpassen aan het formaat van het scherm.

Bron: https://developers.google.com/search/mobile-sites/mobile-seo/responsive-design
Google ♥ Responsiveness
Al sinds jaar en dag, wordt de mate van responsiveness door Google's geheime algoritme gemeten en gebruikt bij de uiteindelijke opname in diens database (lees: ranking). Jarenlang beloonde Google websites die responsive waren, echter is responsiveness tegenwoordig een standaard. Zo'n dusdanige standaard, dat deze als zijnde vanzelfsprekend mag gelden. Google beloont jouw website dus niet langer, maar hij straft websites die niet responsive zijn wel af! Wanneer jouw website niet responsive is, loop je dus ook een verhoogd risico om jouw (hoge) ranking kwijt te raken in zoekresultaten.
Met andere woorden: Een responsive site is belangrijk, met oog op Search Engine Optimization!
Hoe kan ik testen of mijn website responsive is?
- De kortste klap: bezoek jouw website vanaf een mobiel apparaat, en kijk wat je te zien krijgt! Oogt dit 'natuurlijk', dan is jouw website responsive. Lijkt het er op dat jouw mobiel jouw website gewoon schaalt om alles net in het kleine schermpje te drukken? Dan is er werk aan de winkel!
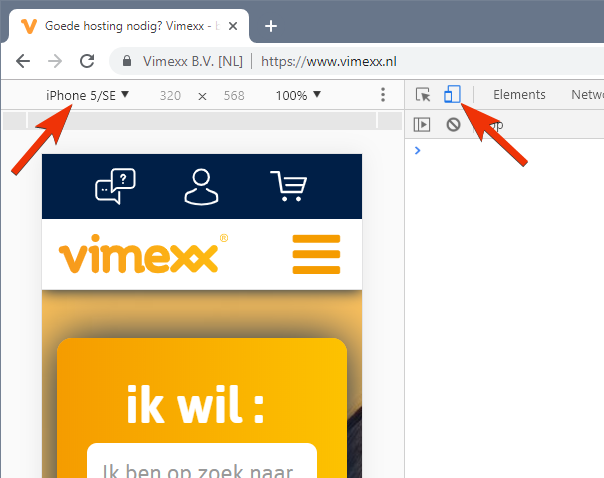
- Gebruik de Chrome DevTools, deze kun je openen door jouw website te openen in de Chrome browser van Google, en dan op jouw rechtermuisknop te drukken en te kiezen voor Inspect/Inspecteren. Er komt dan een scherm vergelijkbaar met de volgende, klik op het tweede icoontje linksboven (met een telefoon/tablet). Je kunt dan links jouw website bezoeken alsof je deze vanaf een bepaald apparaat gebruikt. Ook kun je in het linkervenster, bovenaan kiezen voor de simulatie van een ander apparaat. Let op dat je na wijziging eventjes op F5 drukt, mocht de website er "raar" uit beginnen te zien, om consistent te kunnen kijken hoe en wat.

Verder kun je ook Google's "Mobile Friendly" check gebruiken. Je krijgt dan een adviesrapport van Google, zodat je, indien nodig, gelijk stappen kunt ondernemen.

Ik gebruik jullie websitemaker. Kan ik mijn website responsive maken?
Zeker kan dat! Sterker nog, hiervoor hebben wij reeds een handleiding geschreven!
Lees dus snel hoe je jouw "Mijn Websitemaker" site responsive maakt en maak jouw website vandaag nog mobile-ready!
We hebben ook nog andere tips voor een succesvolle Mijn Websitemaker website!
Mijn website is niet responsive, hoe kan ik dit oplossen?
, om te verzekeren dat jouw device alvast beter schaalt.
- Zet de viewport goed. Voeg deze regel toe binnen de
- Gebruik geen afbeeldingen of blokken met een vaste breedte/hoogte, in plaats daarvan dien je deze een formaat te geven en te positioneren op basis van een relatieve maat: gebruik dus percentages, "vw" (percentage van schermbreedte, "view width") of "vh" (percentage van schermhoogte, "view height").
- Gebruik Media Queries
Je kunt in CSS gebruik maken van een block in het volgende format:.head { display: block; } @media(max-width: 768px) { .head { display: none; } }Dit is een stukje pseudo-code, om te demonstreren dat een element met klasse "head" wel mag worden weergegeven om schermen groter dan 768px breedt, en dus niet op schermen kleiner (lees: mobiel, tablet, en dergelijke). - Gebruik het Bootstrap CSS Framework!
Bootstrap is een zogeheten framework. Zie het als een soort gereedschapskist of legosteentjes; hiermee kun je gemakkelijk een website bouwen en vooral zelf stijlen, zonder dat jij je hoeft te bekommeren over zaken als responsiveness; dat hebben de Bootstrap developers reeds voor je gedaan! Je kunt de documentatie van Bootstrap als ook voorbeeldcode of downloads is te vinden op https://getbootstrap.com/
Mijn site ziet er op mobiel en in DevTools prima uit, moet ik nog iets doen?
Als je site zowel op je mobiel als in DevTools er goed uit ziet, dan is deze helemaal responsive en hoef je dan niets meer aan te doen. Ben je op zoek naar andere tips of voorwaarden? Op ondernemeneninternet.nl kun je nog meer eisen vinden waar je site aan moet voldoen. Succes!
